INTRO
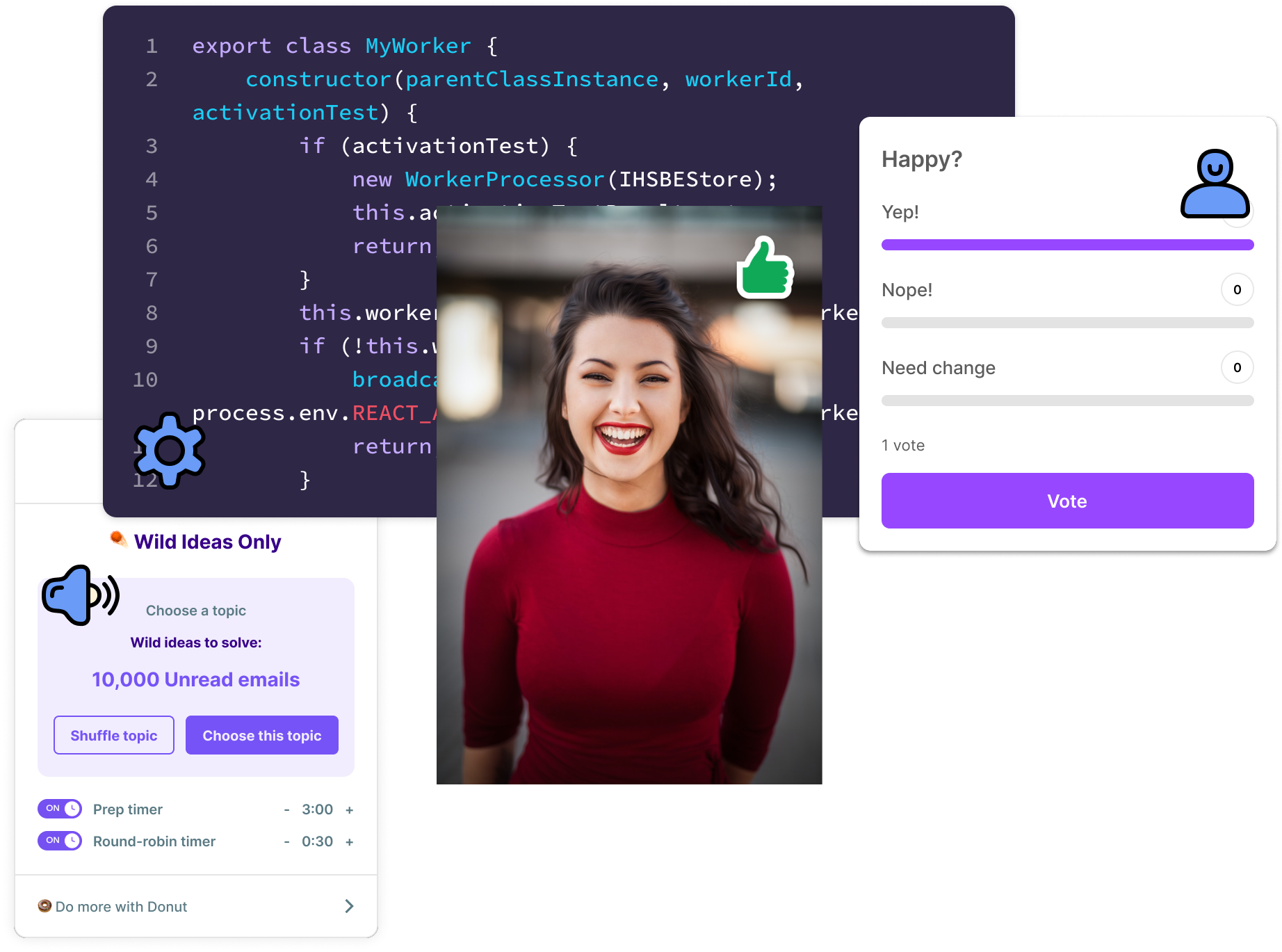
We are building something awesome here and this is work-in-progress. This page is mostly dedicated to site builders and devs and we want to demonstrate how to create very dynamic web sites combining the power of HubSpot with advanced web technologies.
We will use custom HubSpot modules for including React apps, we will integrate a third party identity provider and we will make it dynamic and interactive.

React + HubSpot = ❤️
This page is a demo of integrating HubSpot CMS with external React apps. Now the future looks better, we can have very dynamic websites built on the awesome HubSpot CMS and bringing in the flexibility of React. You can, now, publish dynamic content from any headless CMS (such as Contentful or Wordpress). If you combine, for example, the power of ACF and Custom Post Types from Wordpress, then only your imagination would be the limit of what you can achieve.
We use our External React Application (ERA) custom module to publish demo React apps on this page. The apps are built as separated collection of components, so any React component from any React app can be published anywhere on this site.
THIS IS A DEMO PAGE AND NONE OF THE FUNCTIONALITY WILL GENERATE EFFECTS OR WILL SAVE ANY DATA ON YOUR COMPUTER OR ON OUR SERVERS.
WE KINDLY ASK YOU to excuse our clumsiness and evaluate the functionality, after all we are programmers and sometimes the demo applications may contain nonsense texts. We are working to fix it ... 👍
External React App custom module to publish your content and apps
We developed a very flexible HubSpot custom module to publish React Apps using HubSpot CMS.
REDUX support for better user experience and advanced functionality
The whole site, not only the React apps use a common REDUX store. That's awesome, data can be shared between the main site, any React component, even if multiple tabs or browser windows are open.
Common messaging for everything
The whole site use an integrated messaging app, you probably noticed the message bubbles when loading this page.

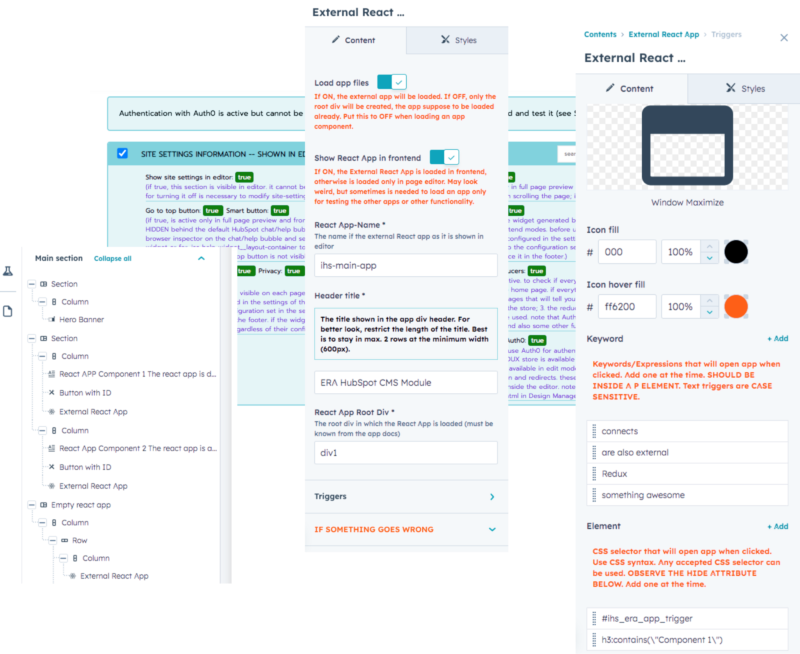
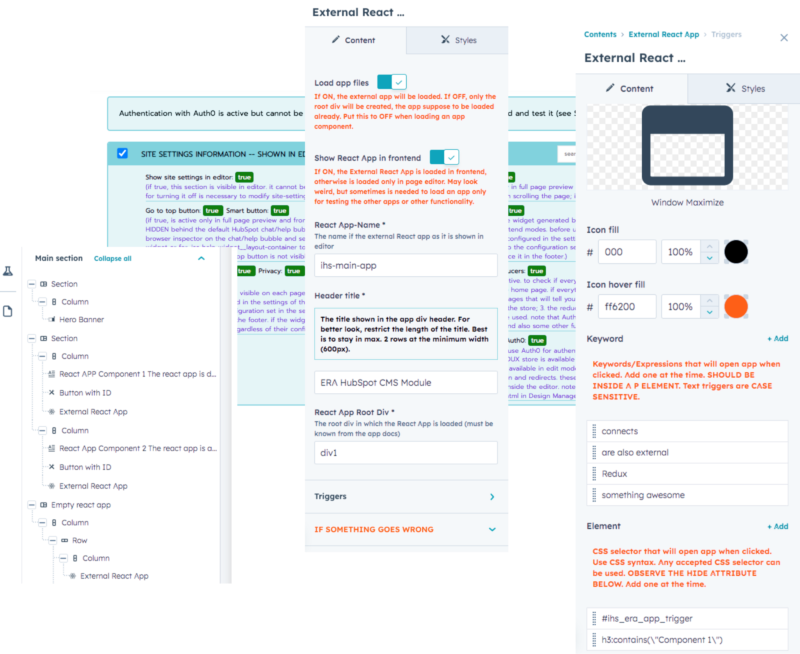
FULLY CONFIGURABLE CUSTOM MODULE
Position anywhere
Show the React component as you like. Fixed, floating and resizable entering from side, any position is possible.
Style as you like
Pick your perfect combination of colours and styles as it fits to your website design theme.
Integrate workflows
Connect your component to REDUX and start sharing data inside your desired workflows.
Happy coding
Use the IDE of your choice and deploy your code directly to HubSpot CMS file system or to npm registry
Relax, we got your back!
No worries, display configuration for your app and components is always saved automatically. No need to resize or reposition each time when open a new session
Deploy with joy
Use our GitHub actions to automatically deploy to HubSpot and enjoy careless deployment
You have message 💬
Connect to the common messaging bus and configure the notifications you want to show
Trigger app like a pro
Configure app triggers as you like. Keywords, buttons, elements ... anything is possible for showing your app or component

TRY IT NOW
Context
We embedded two React Components from two totally different React apps. Each React app is built as a collection of components and each component is connected to the common Redux store and to the common notification app. Positioning and appearance is different for each component and fully customisable from the ERA HubSpot custom module, in HubSpot CMS editor.
Try
Observe each the component's trigger. We configured a trigger button, an HTML element trigger (the component name) and some keywords triggers (marked in light yellow). Click on triggers to see the components. Having both components on screen, click on the buttons to see how the common Redux store works.
Open a new browser tab or even a new browser window, reload the page and click on the buttons inside React components. You will observe that all tabs/windows are in sync.
Resize, reposition the floating component and refresh the page, you will see that the configuration is automatically saved.
Close the browser window (you can even clear the cache if you like) and reopen this page, you will observe that the size and positioning configuration is still there.
Notifications
Each component is connected to the common messaging/notification bus. You will observe the notification bubbles when loading or refreshing this page.
No worries!!! This is the way in which this page is configured, it doesn't mean that all notifications will be shown in real life, we only want to demonstrate one of the functionalities.
For site builders
You will observe some error messages below the next section of the page. No worries!!!! There is no real error here, everything works fine. We did it in purpose to show what you can see if something goes wrong when loading React apps/components.
This feature is configurable in the HubSpot CMS editor, it can be disabled, but is good to have it when building the site. However, even if the feature is active, no error is shown in real life if everything works as expected.
Identity management
You will observe a login button in the page header (or in the menu page on mobile) . This is because we integrated this site with Auth0, so a wide range of use cases are possible, including API authentication to external APIs, content management, SSO and many more. Great stuff!!!
You can try this feature too but you need to register with our innohub.space. No worries!!! Is harmless, we do not use this information for any purpose, now or in the future. After login or logout, check the browser console to observe the changes.
However, please check our Privacy and Cookie policies before registering with us.
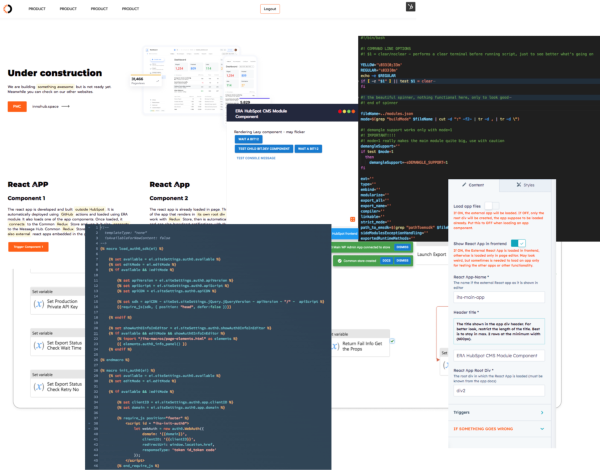
Component 1
The react app is developed and built outside HubSpot. It is automatically deployed using GitHub actions and loaded using ERA module. It also loads one of the app components. Once loaded, it connects to the Common Redux Store and use it. It also connects to the Message Hub. Common Redux Store and Message Hub are also external react apps embedded in the global content.
ERA HubSpot CMS Module
Component 2
The react app is already loaded in page. This is a single component of the app that renders in its own root div. If the component is set to work with Redux Store, then is automatically connected to the store and can also broadcast notifications with the Message Hub. The React App must be designed to render each component in its own root div in order to make this work.
ERA HubSpot CMS Module Component
No worries!!! Everything is fine here. The following error info is caused by us just to show what to expect if something goes wrong when loading React components. Detailed information about what went wrong is shown in HubSpot CMS editor. Error info can be pushed to browser console too (check it), but this feature is configurable in HubSpot CMS editor.
Aww!!! I feel that something should be here but is not!
Seems that the content is not loaded, or something went wrong.
Maybe you should contact the site admin.
Aww!!! I feel that something should be here but is not!
Seems that the content is not loaded, or something went wrong.
Maybe you should contact the site admin.